티스토리 블로그 운영하면서 스킨을 변경하고 싶은 마음이 생깁니다. 어떤 스킨이 더 노출에 유리하더라 하는 이야기를 듣게되면 더 변경하고 싶어집니다.
그런데 무심코 변경하게되면 전에 했던 작업을 다시 해야하는 것이 생기니, 사전에 기존 스킨 세팅 된 사항을 저장하고 작업하는 것이 좋겠습니다. 제가 그냥 했다가 세팅 작업을 다시했네요...
티스토리에서 스킨 변경을 위해 마음에 드는 스킨적용을 클릭하면 기존에 구글서치콘솔, 네이버서치어드바이저 수집을 위해 HTML 등록했던 메타태그가 초기화 됩니다. 다시 새로운 스킨에 HTML 테그 입력작업을 해야하니, 기존 스킨에 적용되었던 구글서치콘솔, 네이버서치어드바이저 HTML 태그를 저장해두고 다시 붙여넣기 하면 되는데,
기존 정보가 없다면 초기 세팅을 다시해야하니 좀 귀찮아집니다.

1. 현재 쓰는 티스토리스킨 저장하기
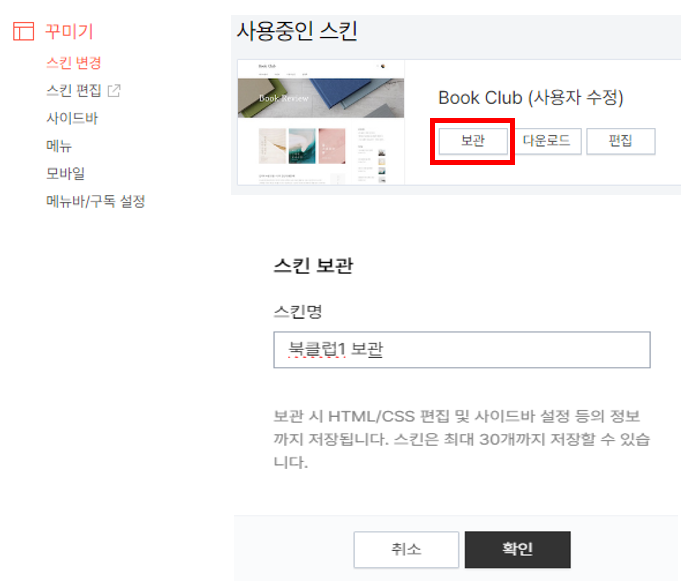
티스토리 블로그에서 현재 사용중인 구글서치콘솔, 네이버서치어드바이저 HTML 메타태그 입력작업을 한 스킨을 보관합니다.
꾸미기 -> 스키변경 -> 사용중인 스킨 보관.


세팅된 스킨을 보관해두고
HTML 편집에서 기존의 메타태그를 복사해둬 저장해두면 더 좋겠습니다.
2. 구글서치콘솔
기존 HTML 메타태그를 저장해두었다면 그 것을 복사해서 새로운 스킨에 HTML 편집에서 붙여넣기 하면 되는데요,
저장이 안되어있다면, 구글서치콘솔에서 다시 확인하면 되겠습니다.
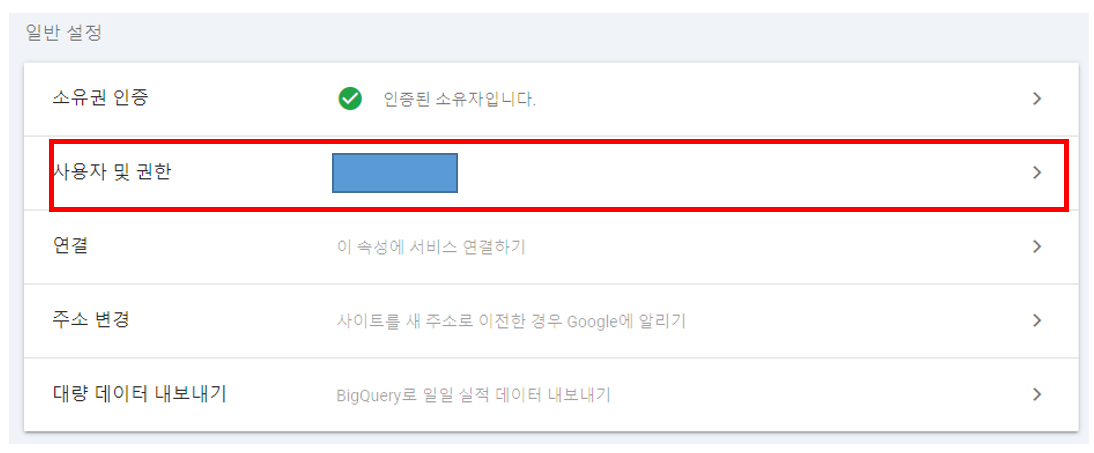
구글서치콘솔 접속 -> 설정 -> 사용자 및 권한 클릭 -> 소유권인증 세부정보 클릭

세로 3개 점을 클릭하고 소유권인증 세부정보를 클릭하면
HTML 태그 정보가 나옵니다. 이것을 복사해서 티스토리 HTML편집에서 <head> 아래에 입력하면 됩니다.

3. 네이버 서치어드바이저
네이버 서처어디바이저 세팅을 위해서는 기존에 받아두었던 HTML태그를 저장해두어야합니다.
만약 저장해두지 않았다면 해당 티스토리 사이트를 삭제하고 사이트 등록을 다시하여 HTML태그를 새로 티스토리 스킨 HTML 편집에서 입력해야합니다.
'애드센스' 카테고리의 다른 글
| 구글 애드센스 수익 지급 계좌 등록 방법[신한은행 swift 코드] (0) | 2024.10.27 |
|---|---|
| 애드센스 지급 은행 SWIFT코드 [국민,신한,우리,카카오 등 스위프트코드] (0) | 2024.10.27 |
| 과세 사업자등록증에 구글 애드센스 1인미디어콘텐츠창작자 면세 사업 추가 (11) | 2024.09.10 |
| 티스토리 목차 서식 만들기, 링크 이동 방법, HTML 작성 (0) | 2023.11.26 |
| 애드센스 키워드별 연간 수익금액은 얼마나 될까? (0) | 2023.08.14 |



