티스토리 블로그 글 작성하는데있어 상단에 이야기할 내용에 대한 목차를 써서 일목요연하게 정리하고
글을 읽는 사람도 편리하게 볼 수 있도록 링크로 이동하는 방법에 대해 정리해보겠습니다.
네이버 블로그에도 티스토리가 상단에 잘 노출되는 글을 보면 목차, 링크이동 형식으로 잘 쓰여진 티스토리 블로그를 어렵지 않게 볼 수 있습니다.

Ex) 아래와 같이 목차(1,2,3번)를 만들고 각 주제에 관한 글을 작성하는 형식을 만들어보겠습니다.
목차 아래 네모 박스는 티스토리 블로고 메뉴 상단에 보면 인용부분에 네모박스를 선택해서 작성하면 됩니다.

목차
1. 티스토리 목차 만들기
2. 링크 만들기
3. 글 잘 쓰기
1. 티스토리 목차 만들기
아아아
2. 링크 만들기
어어어
3. 글 잘 쓰기
오오오
---------------------------------------------------
위와 같은 형식으로 목차, 제목 링크를 만드려면 html코드를 수정해줘야합니다.
티스토리 블로그 상단 맨 오른쪽에 [기본모드] -> HTML 선택을 해줍니다.

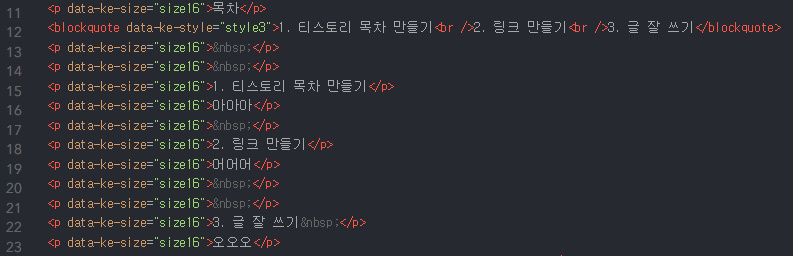
목차, 링크와 관련된 html 코드를 보면 아래와 같이 나오는데요,

이 코드를 네모박스의 각 번호의 제목과, 본문에 작성할 각 제목의 내용과 링크 연결되게 수정해주면 됩니다.
목차의 인용 네모칸 목차 제목 부분에 해당되는 12번 내용인,
<blockquote data-ke-style="style3">1. 티스토리 목차 만들기<br />2. 링크 만들기<br />3. 글 잘 쓰기</blockquote>
이 부분을 아래와 같은 형식으로 변경해줍니다.
<p><a href="#a1">1.번 제목</a></p><br />
<p><a href="#a2">2.번 제목</a></p><br />
<p><a href="#a3">3.번 제목</a></p>
이렇게 변경된 html 형식은
<blockquote data-ke-style="style3">
<p><a href="#a1">1. 티스토리 목차 만들기</a></p><br />
<p><a href="#a2">2. 링크 만들기</a></p><br />
<p><a href="#a3">3. 글 잘 쓰기</a></p>
</blockquote>
이제 목차에서 클릭하면 이동될 각 제목의 내용으로 연결되는 부분은 수정합니다.
위 html모드 화면에서 각 제목 번호에 해당되는 15번, 18번, 22번 행의
<p data-ke-size="size16">1. 티스토리 목차 만들기</p>
<p data-ke-size="size16">2. 링크 만들기</p>
<p data-ke-size="size16">3. 글 잘 쓰기 </p>
내용 중간에
<p id="a1">1. 번 제목
<p id="a2">2. 번 제목
<p id="a3">3. 번 제목 각각 입력합니다.
<p data-ke-size="size16"><p id="a1">1. 티스토리 목차 만들기</p>
<p data-ke-size="size16"><p id="a2">2. 링크 만들기</p>
<p data-ke-size="size16"><p id="a3">3. 글 잘 쓰기 </p>
제목 수를 더 늘리고 싶다면 목차제목, 링크 본문 부분에 각각 매칭 번호를 증가시키면서 수정하면 되겠습니다.
수정한 부분 포함 전체 html코드는 아래와 같습니다.
<p data-ke-size="size16">목차</p>
<blockquote data-ke-style="style3">
<p><a href="#a1">1. 티스토리 목차 만들기</a></p><br />
<p><a href="#a2">2. 링크 만들기</a></p><br />
<p><a href="#a3">3. 글 잘 쓰기</a></p>
</blockquote>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"><p id="a1">1. 티스토리 목차 만들기</p>
<p data-ke-size="size16">아아아</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"><p id="a2">2. 링크 만들기</p>
<p data-ke-size="size16">어어어</p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"> </p>
<p data-ke-size="size16"><p id="a3">3. 글 잘 쓰기 </p>
<p data-ke-size="size16">오오오</p>
블로그 글을 작성할 때 마다 이렇게 계속 수정을 할 수 없으니,
이렇게 티스토리 목차, 제목 링크 서식을 세팅해두고 불러오면 되겠습니다. 서식을 저장하는 방법은
블로그관리 홈 -> 콘텐트 -> 서식관리 -> 서식쓰기


서식을 쓰고 저장을하면 저장된 서식이 생성된 것이 보입니다.
블로그 글쓰기를 할 때 상단 메뉴에서 저장된 서식을 불러와서 글을 작성하면 되겠습니다.

'애드센스' 카테고리의 다른 글
| 구글 애드센스 수익 지급 계좌 등록 방법[신한은행 swift 코드] (0) | 2024.10.27 |
|---|---|
| 애드센스 지급 은행 SWIFT코드 [국민,신한,우리,카카오 등 스위프트코드] (0) | 2024.10.27 |
| 과세 사업자등록증에 구글 애드센스 1인미디어콘텐츠창작자 면세 사업 추가 (11) | 2024.09.10 |
| 티스토리 스킨 변경 전! 구글 서치콘솔, 네이버 서치어드바이저 메타태그 확인. (2) | 2024.04.20 |
| 애드센스 키워드별 연간 수익금액은 얼마나 될까? (0) | 2023.08.14 |



